视觉中社会变迁:百年前“打拐”行动图
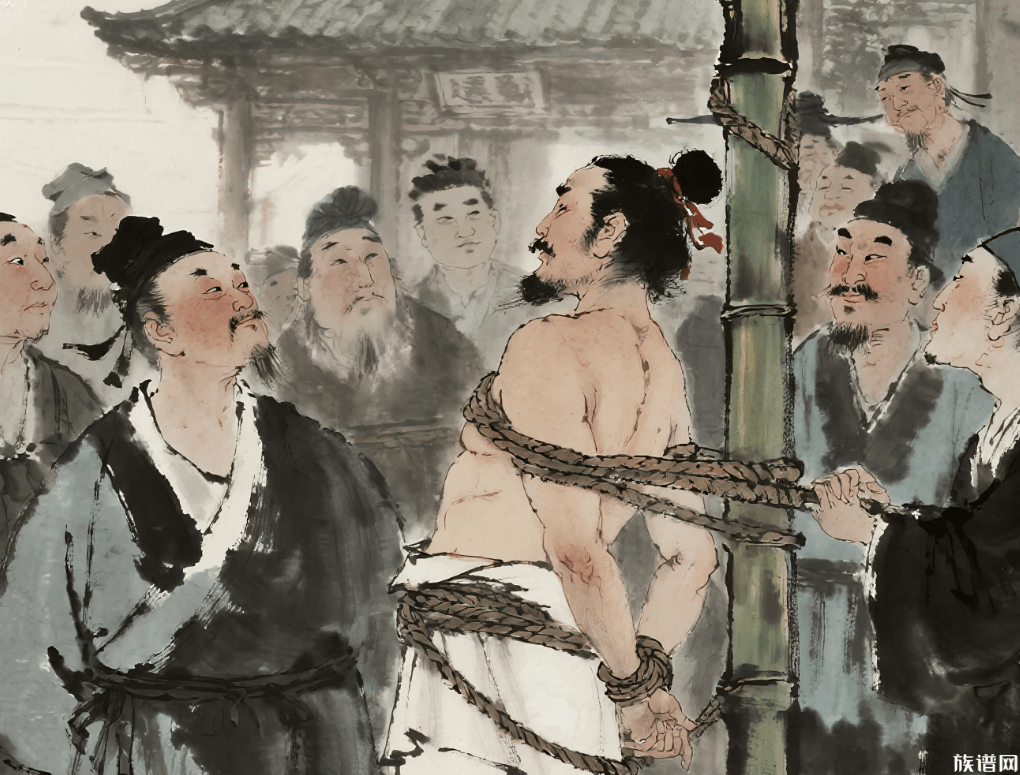
视觉中社会变迁:百年前“打拐”行动图,这张照片旁的两行说明文,简洁地交待了百年前一桩“打拐”行动的经过和成效:“林庆澜
这张照片旁的两行说明文,简洁地交待了百年前一桩“打拐”行动的经过和成效:“林庆澜公司护纲江丙小轮,在外海拿获拐匪二十三名,被拐男女小孩共计四十一名,分处寄养,招属取领。”光绪三十年(1904年),执行这次打拐任务的林庆澜公司护纲江丙小轮,隶属福州船政局,表明这次打拐是官督商办;一次抓获拐匪之多,解救儿童之众,足见晚清社会治理乱象。(钟秀)
免责声明:以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
——— 没有了 ———
编辑:阿族小谱

文章价值打分
- 有价值
- 一般般
- 没价值
当前文章打 0 分,共有 0 人打分
文章观点支持

0

0
文章很值,打赏犒劳一下作者~



打赏作者
“感谢您的打赏,我会更努力的创作”
— 请选择您要打赏的金额 —
{{item.label}}


{{item.label}}

打赏成功!
“感谢您的打赏,我会更努力的创作”
返回
打赏
私信
24小时热门
推荐阅读
· 古代如何“打拐”
前两天,著名网络人和菜头在他的一篇博文里说:“拐卖是因为缺乏子嗣,乞讨是因为谋生乏术。拐卖儿童然后弄残疾再送去乞讨,无论从风险还是成本的角度计算,都只会是小概率事件。”我很赞同菜头这一分析。正如世上有匪夷所思的犯罪方式一样,肯定有奸人将骗来的小孩弄残来乞讨以博得施舍者的同情,如获得奥斯卡大奖的电影《贫民窟里的百万富翁》中的故事一样。但如菜头所言,一定是小概率,分析任何一个时代任何一项合法或非法的行当,从其成本、风险和收益入手,应当是一种理智的方式。古代中国将拐卖人口称为“略卖”,从汉代开始,法有明文此乃大罪,但因为有较大的收益,虽是王法如炉,这种买卖依然千百年来有人做,《史记》中多处记录拐卖人口的勾当。《季布栾布列传》载,被封为俞侯的栾布年少时,“为人所略卖,为奴于燕。”据《外戚世家》记载,汉景帝之母窦太后的弟弟、堂堂国舅爷窦广国曾被人拐卖,他和窦太后相认,是一段曲折感人的人伦故事。这位国...
· 梁启超百年前预言上海办世博(图)

青年时期的梁启超资料图片梁启超在天津的故居和“饮冰室”书斋梁启超自署《饮冰室丛著》手迹(1916年)“饮冰室”一角1904年日本东京新智学社石印版《饮冰室壬寅癸卯全集》编者按梁启超是新会人,自号“饮冰室主人”。论其传奇的一生和对中国历史、文化等领域产生的影响,梁启超堪称江门地区第一人。梁启超一生勤奋,著述甚丰,内容涉及历史、哲学、佛学、文学、法学、经济学、社会学、新闻学等各个领域。本期编发的两篇文章,是后人对梁启超天才的创作想象力和书斋“饮冰室”由来及其治学精神的重新研究梳理,敬请关注。
· 陈年普洱茶百票图(中)
陈年普洱
· 社会变迁
类型依据不同的区分标准,社会变迁可以分别划分为如下的类型:以规模的差异划分为整体变迁与局部变迁;以变化方向划分为进步变迁与倒退变迁;按性质区别划分为渐进变迁与革命变迁;按照人的参与程度划分为自发变迁与有计划的变迁。社会变迁的内涵:社会变迁是行为互动与文化在一段时间之内显著的改变。1、器物生活的改变:在18世纪,人类开启了工业化的时代,开始剧烈影响改变人类的生活型态。2、社会制度的改变:法国大革命之人民不满长期以来造成的压迫,而最终爆发一连串的革命,让当代欧洲影响了许多层面的社会制度。3、价值观念的改变:布拉格之春是一场尝试脱离苏联所发起一连串的运动,目的在于走向民主的可能。另外,以上不同层次的社会变迁会互相影响。例如:网络的发明(器物生活),改变人类沟通互动的方式和观念(价值观念),与网络使用相关的法律规范也被制定出来(社会制度)古典社会学功能论学派涂尔干曾经发表过社会分工论,琮于自己祖国...
· 视觉化
词源visualization+simulation=visulation发音〔vizjuːleiʃn〕参考资料^GPGPU:GeneralPurposeComputationonGraphicsProcessors:AaronLefohn.GPGPU:GeneralPurposeComputationonGraphicsProcessors.InIEEEVisualization2004Tutorials(Austin,Texas,October10–15,2004).IEEEComputerSociety2004,ISBN0-7803-8788-0.参见计算机图形学可视化图形处理器通用编程(GPGPU)
关于我们

关注族谱网 微信公众号,每日及时查看相关推荐,订阅互动等。
APP下载

下载族谱APP 微信公众号,每日及时查看

扫一扫添加客服微信

























{{item.time}} {{item.replyListShow ? '收起' : '展开'}}评论 {{curReplyId == item.id ? '取消回复' : '回复'}}